Le développement de la version 2.6 a démarré avec la conception du calendrier du programme d’actions, financé par la ville de Gennevilliers. D’autres apports fonctionnels nourrissent ce nouveau millésime mais surtout plusieurs améliorations ont été faites pour faciliter l’usage de la plateforme. Découvrez, de façon synthétique, les principaux changements introduits par cette nouvelle version.
Un framework de gestion de projets plus lisible
Encore une fois, l’usage de l’outil et le partage avec ses utilisateurs ont conduit la plupart des nouveaux développements avec un principal objectif : répondre à vos besoins immédiats et / ou récurrents.
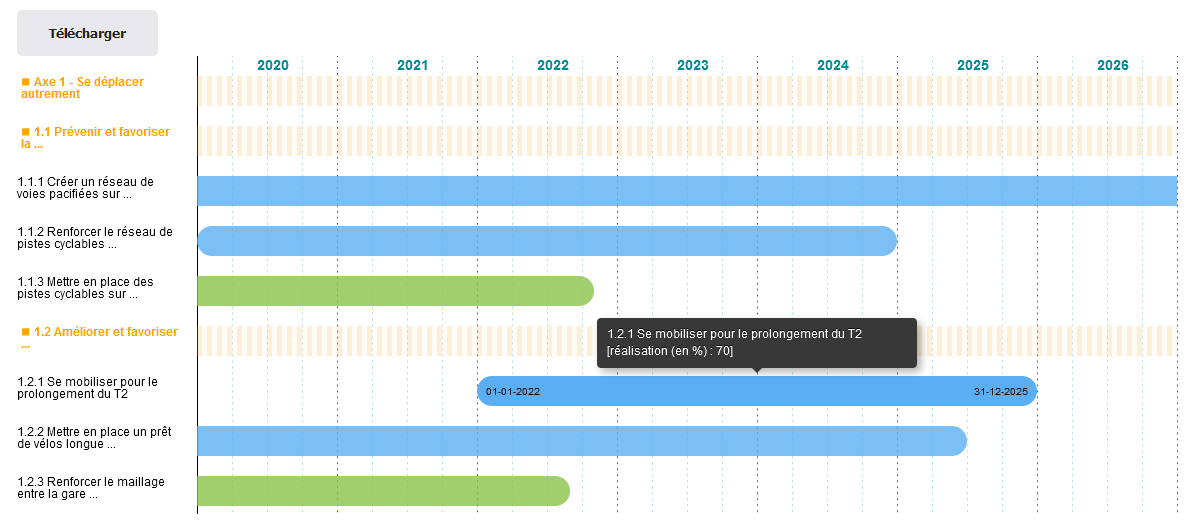
La possibilité de visualiser le calendrier du programme d’actions
C’est un « gros morceau » … mais nous ne serons pas long ici car la nouvelle fonctionnalité a déjà été présentée dans un billet dédié que nous vous invitons à (re)lire ! Nous en profitons pour remercier à nouveau la ville de Gennevilliers pour son financement.
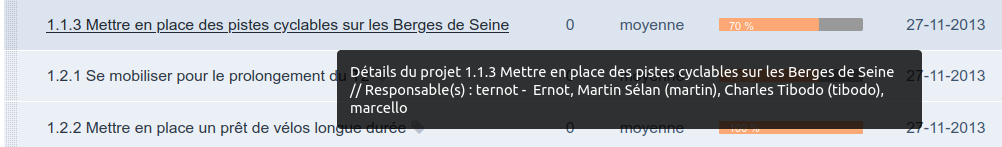
Identifier rapidement les porteurs d’actions
Depuis l’interface administration, vous êtes désormais en mesure d’identifier les porteurs d’actions, au survol de la souris, sur le titre des actions. Pour rappel, les porteurs sont également accessibles depuis chacune des fiches actions.

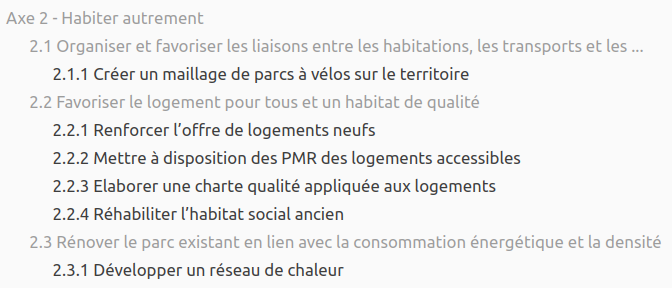
Une présentation hiérarchique des projets parents
Linea21 permet de choisir un projet parent d’une action donnée (en mode Édition). Si la fonctionnalité est présente de longue date, il faut admettre qu’il devenait parfois difficile de se repérer dans cette longue liste plate. Nous avons donc revu la présentation en privilégiant la lisibilité et donc l’usage au prix de quelques concessions sémantiques. La liste est désormais hiérarchique et fidèle à la structuration du plan d’actions, organisé par niveaux.

Mise à jour d’un indicateur de suivi et retour sur la fiche action
Enfin, sur le plan d’actions toujours, la saisie d’une valeur d’un indicateur depuis une fiche action donnée conduit l’utilisateur au module Tableau de bord subrepticement. Une fois la saisie faite, l’utilisateur visualise l’indicateur mais doit effectuer un fastidieux parcours pour retrouver la page de l’action suivie, celle dont il vient : cliquer sur le module Projets dans le menu principal, identifier l’action souhaitée, et cliquer sur son titre.

Ce parcours du combattant est simplifié. L’utilisateur cliquera simplement sur le nouveau bouton mis à disposition (voir image ci-dessus) pour retrouver la page action dont il vient.
Un optimisation des outils de suivi
Nous poursuivons également nos efforts pour améliorer l’expérience utilisateur relative au suivi des indicateurs ainsi que les possibilités de rendus.
Faciliter l’observation des tendances
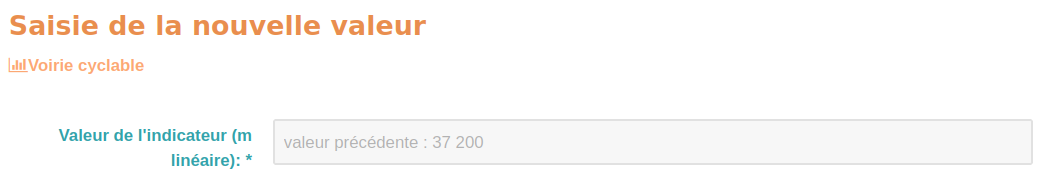
L’interface de saisie d’un indicateur affiche désormais par défaut la dernière valeur renseignée afin de mieux donner à voir les tendances.

En plus des possibilités offertes de comparaison avec la valeur précédente, cette information peut aussi empêcher ou limiter les erreurs de saisie ou recopie.
Sparkline : forcer l’affichage d’une valeur unique pour la rendre lisible
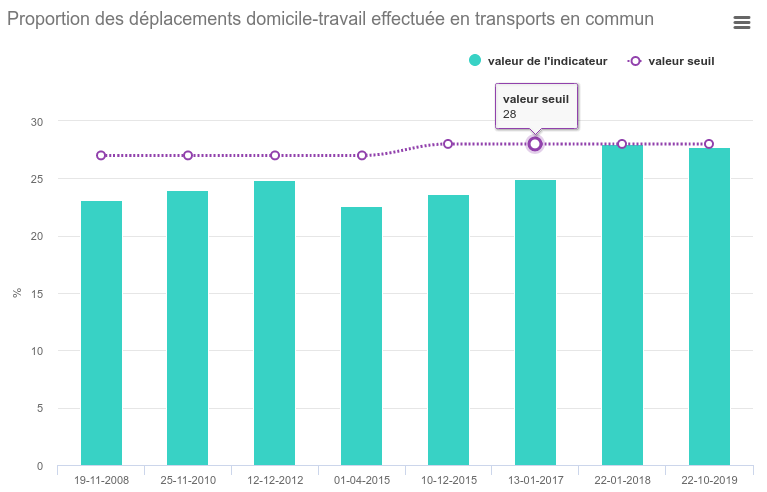
Le choix d’une représentation sparkline (petit histogramme de valeurs) pour un indicateur se traduit souvent par une incompréhension à la lecture lorsqu’une seule valeur est renseignée. Aussi, nous avons introduit un test afin que, si une seule valeur est renseignée, celle-ci soit représentée en valeur brute et non plus par un trait plat indistinct. L’affichage sparkline reprendra automatiquement dès la saisie de la deuxième valeur .
Le système de rendu des indicateurs toujours plus personnalisable
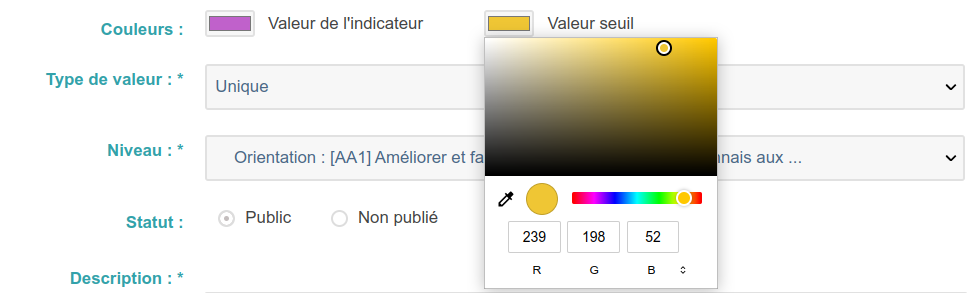
Un système de personnalisation des couleurs de graphiques (décrit ici) pré-existait dans l’applicatif. Il incitait les utilisateurs les plus téméraires à la configuration des couleurs dans un fichier PHP intégré au thème public. Les plus frileux faisaient appel à Intermezzo ou se contentaient du jeu de couleurs par défaut

La version 2.6 offre maintenant une interface graphique pour définir simplement la couleur des valeurs des indicateurs mais également la valeur du seuil.

Et en bonus, les couleurs personnalisées sont dorénavant prises en compte dans les exports Word/PDF.
Notez qu’il faut continuer d’utiliser la méthode manuelle du fichier PHP pour les indicateurs multi-valeurs pour lesquels l’interface graphique n’est pas encore implémentée.
Passer des valeurs absolues aux valeurs relatives
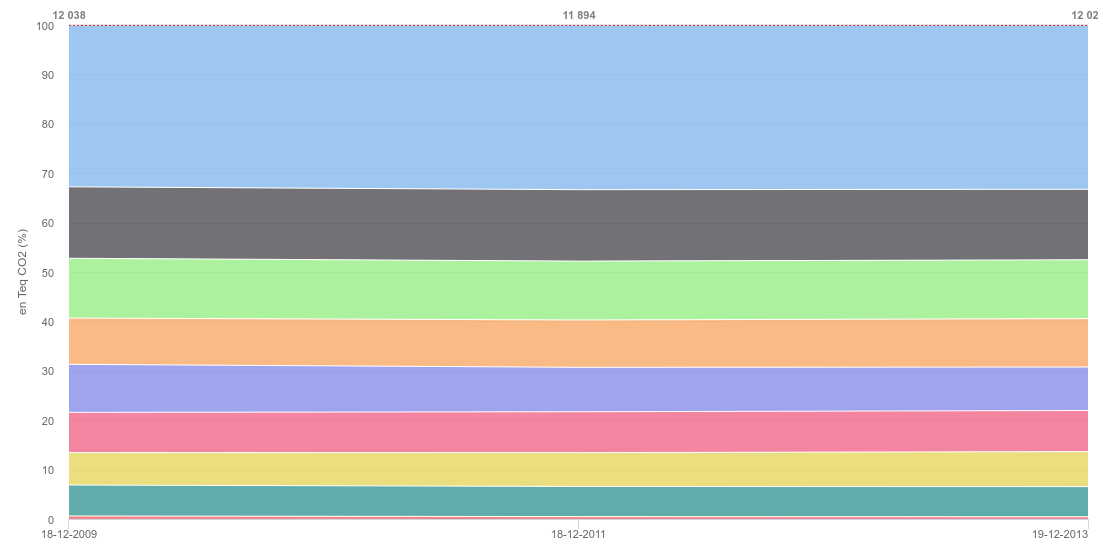
Les indicateurs multiples utilisent une méthode de représentation graphique par empilement (stack bar chart en anglais) afin de distinguer chaque élément qui les constitue.
Par défaut, les valeurs sont renseignées en valeur absolue. Cette nouvelle version de Linea21 permet, depuis l’interface d’administration, de faire varier cette représentation en valeur relative, c’est à dire en pourcentage, dans le but de faciliter les comparaisons entre plusieurs années. La visualisation de l’espace occupé par chaque élément est alors plus parlante.

Indicateur multiple : l’ajout de représentations en aire et en ligne
Les indicateurs multiples ne supportaient, jusque-là, que la représentation en diagramme en barres empilées. Le moteur de rendu a été amélioré afin de supporter les représentations en aire et en ligne !

Du côté des actualités
Cette nouvelle version fixe un problème ancien d’ordonnancement des actualités lié à la pagination. Si vous en avez souffert, vous allez grandement apprécier ce correctif et dans le cas contraire cet apport sera transparent à vos yeux.
La possibilité de donner un titre à un commentaire
Les commentaires ne proposaient jusqu’ici qu’un champ unique. Nous avons fait le choix de l’enrichir d’un champ titre dans un double objectif de renseigner sur la nature du commentaire lorsqu’il s’applique à une actualité, une publication … mais aussi de pouvoir synthétiser une proposition faite depuis le module de contribution – souvenez-vous, cette dernière fonctionnalité repose sur le même module.
Notez que son utilisation n’est qu’optionnelle.
L’amélioration des newsletters et des emails
Nous perfectionnons le mécanisme d’envoi de newsletters et emails. Sur ce point, les retours utilisateurs nous sont précieux, chaque hébergement ayant ses spécificités. Les instructions d’envoi de mail ont été modifiées pour répondre aux manières des plus délicats et / ou capricieux.
En complément, est maintenant possible d’intégrer un logo à une newsletter par simple dépôt d’un fichier nommé logo-newsletter.png dans le dossier images du thème en cours d’utilisation. Plus besoin d’éditer le modèle !
Enfin, le modèle de mail par défaut repose sur la syntaxe HEML qui assure une meilleure compatibilité avec l’ensembles des clients web disponibles. HEML peut-être installé via npm pour travailler à la génération de nouveaux modèles.
Des améliorations relatives aux groupes de travail
Dans la continuité du chantier entrepris pour la version 2.5, nous avons poursuivi les travaux sur les groupes de travail.
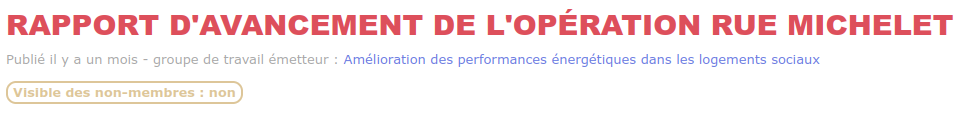
Rapport de groupe : le choix de la visibilité grand public
Les animateurs de groupes ont maintenant le choix de rendre public ou non un rapport qu’ils émettent. Dans le premier cas, un internaute lambda pourra consulter intégralement le rapport émis, dans le second, seuls les participants pourront en prendre connaissance.

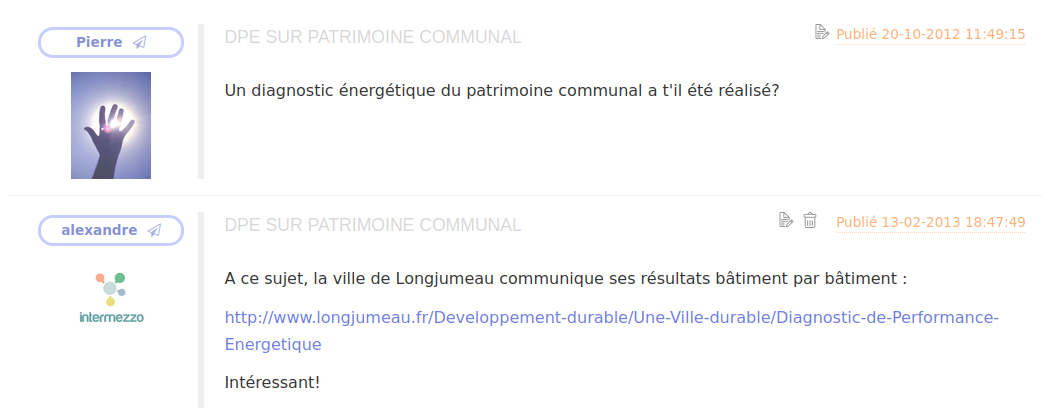
Un rafraîchissement du forum
Nous avons revu la mise en page du forum dans un souci de lisibilité et de simplification. Nous restons sur un style épuré donnant plus de place au contenu et facilitant la lecture.

Gestion des utilisateurs
Les derniers déploiements nous ont conduit à implémenter 2 fonctionnalités au système de gestion des utilisateurs, qui constituent des apports importants car il permettent un gain de temps non négligeable.
L’attribution de portage de projet plus aisée que jamais
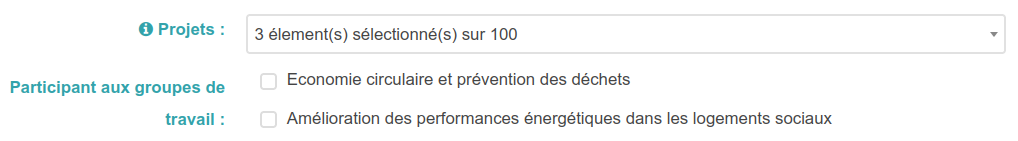
Sans aucun doute, la fonctionnalité la plus précieuse ! Lors de l’ajout d’un utilisateur, vous pouvez lui confier les droits de portage de projets en les sélectionnant un à un.
Seule l’entrée projet était auparavant disponible pour cette tâche. Il fallait alors créer un utilisateur avec les droits de gestionnaire de projet avant d’accéder à chacune des fiches projets dont il avait la charge pour lui conférer les droits.

Aujourd’hui, lorsque vous créer un utilisateur, vous pouvez lui attribuer la gestion des projets simultanément, sur un modèle proche de celui de la participation au groupe de travail. Il suffit de choisir, dans la liste, les projets dont le nouvel utilisateur doit assurer le suivi. Il peut y en avoir, 1, 2, 5 ou davantage encore. Il n’est donc plus utile de mener cette opération autant de fois qu’il y a d’actions, … c’est moins de clics et moins de temps passé sur la plateforme.
Notez que pour retrouver une action aisément, un moteur de recherche est disponible dans la liste déroulante.
Bien entendu, cette fonctionnalité est disponible lors de l’ajout mais aussi de la modification d’un utilisateur.
L’ajout de deux champs optionnels lors de l’ajout d’un utilisateur
Bien souvent, la création d’un compte utilisateur exige qu’il puisse être identifié aisément par les autres. Aussi, nous avons ajouté les champs Qualité et Entité (structure) sur le formulaire de création d’un utilisateur de l’interface d’administration. Leur remplissage reste optionnel.
Simplifier et clarifier les messages
De manière générale, nous portons un regard constant sur les messages délivrés aux usagers de Linea21 et dès que nous l’estimons nécessaire nous clarifions et simplifions le propos.
Un effort de concision a été fait notamment sur la politique de sécurité et de mot de passe.
Installation – Mise à jour du loader
Nous avons également profité de cette nouvelle mouture pour faire évoluer le loader PHP, facilitant l’installation. Les informations relatives à son utilisation sont accessibles sur la page dédiée.
Les autres nouveautés
- améliorations majeures de sécurité
- affichage du numéro de ligne lors de la consultation des logs
- apports sur le thème public par défaut ainsi que sur le thème d’administration
- suppression du support d’Internet Explorer 10
- mise en place d’un système de dépendances de librairies basé sur composer
- possibilité d’écraser des variables de langues imbriquées avec la fonction _def()
- amélioration du script de génération du fil RSS d’actualités avec possibilité de filtrer sur un tag donné
- adaptation du script de build de la base de donnée, pour suppression des éléments dépréciés
- template HTML5 pour Filemanager
- suppression de fontello, remplacé par font-awesome
- corrections de bugs mineurs
- mise à jour de ckeditor
- mise à jour de php-debugbar
- mise à jour de swiftMailer (6.3)
- mise à jour de simple_html_dom library
- mise à jour de cron-expression, depuis le dépôt dragonmantank
- remplacement de pchart par c-pchart afin d’assurer la compatibilité PHP8.x
- remplacement de jquery.tools.min.js par la librairie CSS hint.css
- mise à jour de jquery et bibilothèques dépendantes
- mise à jour de waypoints
- suppression de librairies javascript obsolètes
- mise à jour de l’extension dynamicMenu, avec possibilité d’ajout de liens externes notamment
- mise à jour de l’extension backupSuite
- mise à jour de l’extension RGPDplugin
- mise à jour de l’extension pcaet – installation facilitée
- amélioration de la compatibilité pour les versions de PHP 8+!
Retrouvez les principales nouveautés sur le changelog. ou encore en consultant les 141 tickets liés.
N’oubliez pas ! Cette nouvelle version est accessible en test depuis l’instance de démonstration. Toutes les infos se trouvent ici.
Envie d’en savoir plus et d’échanger avec nous ?
Contactez-nous ! Nous sommes toujours réactifs.